ワードサラダとは?SEOに悪影響を及ぼす2つのリスクを徹底解説
2025.03.24

Webサイトのパフォーマンスは、ユーザーエクスペリエンスに直結する重要な要素です。特に、ページの読み込み速度やインタラクティブ性などは、ユーザーの満足度や離脱率に大きな影響を与える要素として注目されています。
そこで、Googleが提唱する「コアウェブバイタル(Core Web Vitals)」という指標ができました。コアウェブバイタルは、ウェブページの読み込み速度、インタラクティブ性、コンテンツの安定性などを測定し、ユーザーエクスペリエンスを評価する指標です。
本記事では、コアウェブバイタルの基礎知識からページのパフォーマンスを上げるための改善方法をご紹介します。
コアウェブバイタルの意義を理解し、パフォーマンスを向上させることで、検索エンジンのランキングも上げていきましょう。
デジマケは高い実績を持ったコンサルタントたちがお客様のHP・事業に合わせ、売上の最大化に貢献できる施策をご提案します。

2021年の6月中旬よりUX(ユーザー体験)、いわゆるユーザーの使いやすさが検索のランキング要因に取り組まれます。この取り組みをコアウェブバイタルといいます。
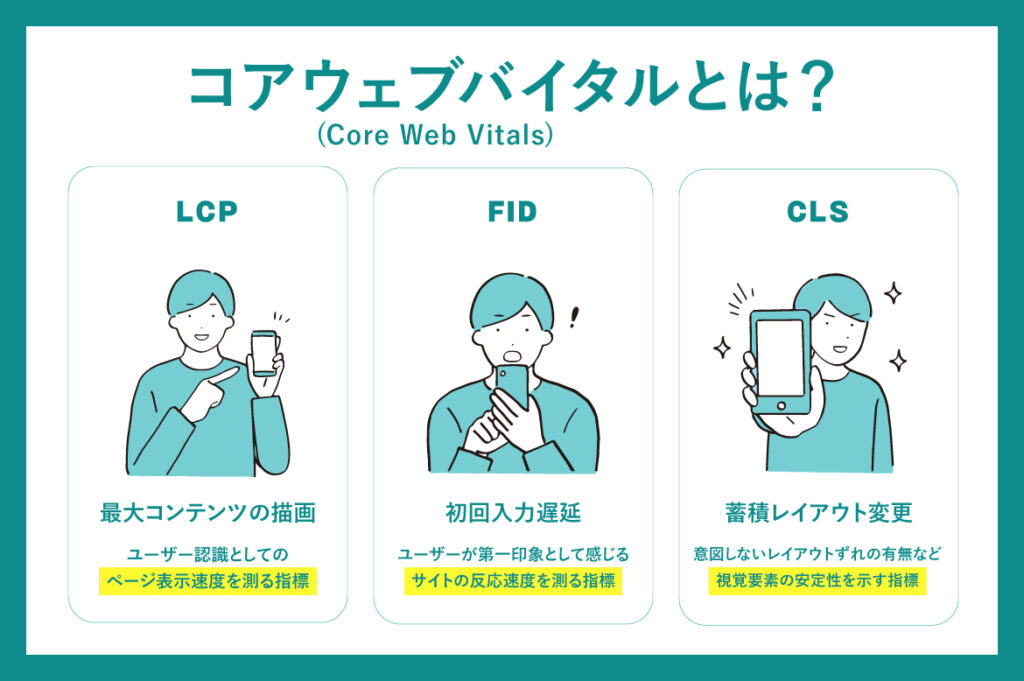
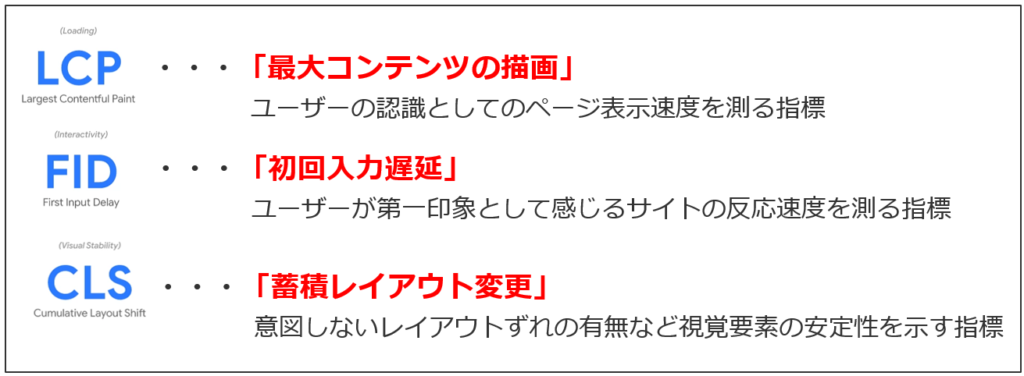
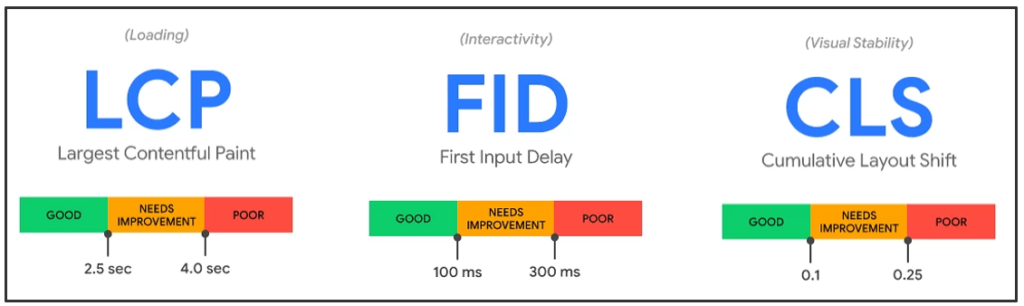
要因となるUX指標はGoogleが2020年に発表した「LCP」「FID」「CLS」 の3つのUX指標となります。

コアウェブバイタルが大切そうなのは分かったんだけど、なんでこんなに注目されているんですか?
今まではドメインの強さや信頼性とコンテンツの内容が主な順位指標だったのに対し、今回はUX(ユーザー体験)が検索順位の指標に組み込まれるということが今までとの大きな違いとなります。

なるほど…。使いやすさも順位に影響するということですね。ちなみに3つの指標がありますが、簡単にいうとどういうことですか?
「LCP」は検索結果からサイトに来た際に一番大きなコンテンツ(画像等)が表示されるまでの時間。
「FID」はサイトに来た後に他のページへのリンクを押してから反応するまでの時間。
「CLS」はページを開いた際に画像や動画が後から読み込まれて、テキストがガクッと下にずれるなど、レイアウトずれの状態を図るための指標となります。詳しい説明はこの後の解説でご確認ください。

「最大コンテンツの描画」の意味で、ユーザーの認識としてのページ表示速度を測る指標。
ブラウザの表示範囲内で、最も大きなコンテンツ(画像・動画の初期表示画像・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツ)が表示されるまでの時間。値が小さいほどUXが良いという評価になります。
「初回入力遅延」の意味で、ユーザーが第一印象として感じるサイトの反応速度を測る指標。
ユーザーが最初にページ内でアクションを行った際に(クリック・タップ・テキスト入力など)、ブラウザがその操作に反応するのにかかった時間。値が小さいほどUXが良いと判断されます。
「累積レイアウト変更」の意味で、視覚要素の安定性を示す指標。
ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを独自の「レイアウトシフトスコア」で表す。値が小さいほどUXが良いと判断されます。

ページエクスペリエンスアップデートは元々5月の導入でしたが、“1ヶ月半延びる形”となりました。Googleは理由について「必要な準備を行えるように…」とだけ明言しています。
予告どおりであれば、2021年6月中旬よりランキング要因として正式に“Core Web Vitals”の使用を開始します。すぐに影響があるのではなく、 8月末まで段階的にランキングシステムの一部として組み込まれます。
参考:「ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報」Google 検索セントラル ブログ
Google の John Mueller(ジョン・ミューラー)氏によれば、更新間隔がどうなるかはまだ完全には決まっていないとのことです。
コアウェブバイタルの評価は、 Chrome ユーザーのアクセスをもとにした Chrome ユーザーエクスペリエンス (CrUX) レポートから算出されるとのことですが、十分なデータの検証が必要になることから改善後、ランキングへの反映はリアルタイムでの反映ではなく、ある程度時間がかかるのではないかと予想されます。
参考:「Core Web Vitals report」Search Console ヘルプ
Search Console上でページエクスペリエンスの状態について確認ができる[ウェブに関する主な指標] レポートでは、修正してから検証完了まで28日間が必要とされています。
Search Console Helpには以下のように記載があります。
特定の問題をすべての URL で修正したら、その問題が実際にすべての URL で解決されたかどうかを確認します。[トラッキングを開始] をクリックすると、28 日間のモニタリング セッションが開始され、サイトでこの問題が実際に発生するかどうかをチェックできます。28 日間、サイトのどの URL でも問題が発生しなければ、その問題は解決したと判断されます。いずれかの URL でその問題が発生したら、問題は未解決と判断されます。個々の URL のステータスに関する評価は、問題のステータスに関係なく、28 日間にわたって続行されます。
CrUXについては、毎日更新されているとのことですが、実際に数値として確認できるまで数日間のタイムラグがあります。以上のことから、コアウェブバイタルに関する改善してからランキングに反映されるまで、少なくとも数日間はかかることを認識しておくと良いでしょう。

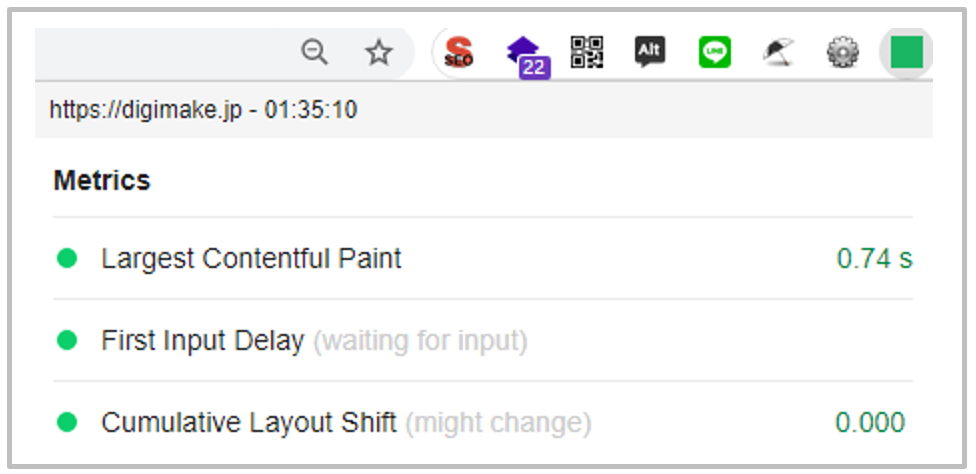
「Web Vitals」というGoogleの拡張機能を導入することで下記のように簡単に確認することができます。



下記の緑になっている箇所で確認ができます。

ここが上記のように緑だと正常。赤い場合は何かしらの数値にエラーが出ているということになります。


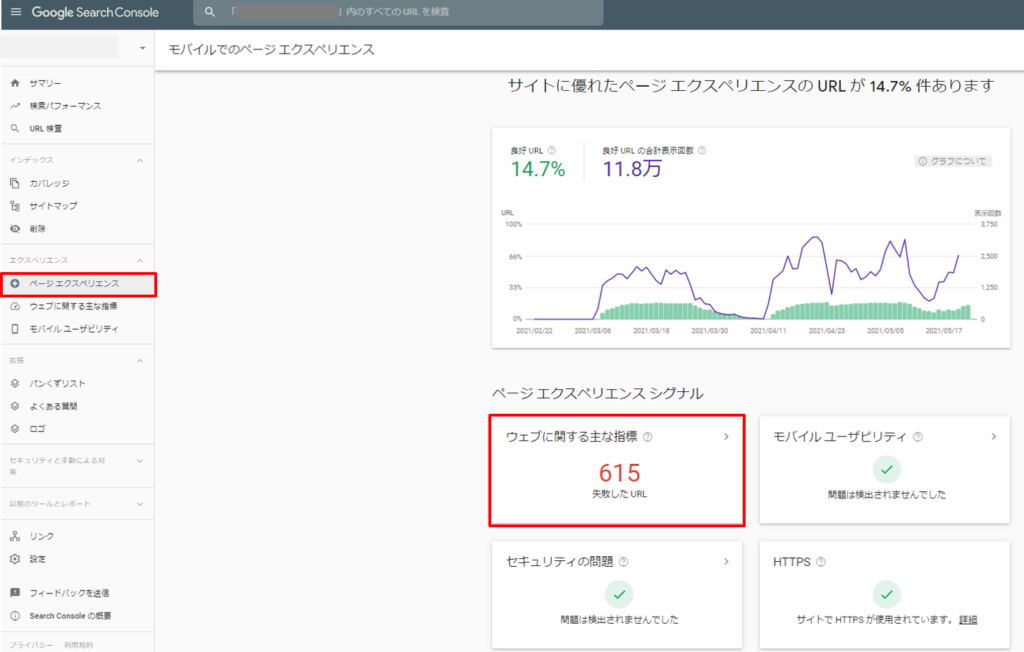
コアウェブバイタルのアップデートが近づきつつあるなかで、Search Consoleでもページエクスペリエンスの状況を確認しやすくなりました。左にあるメニューのなかに「ページエクスペリエンス」の項目が追加されています。

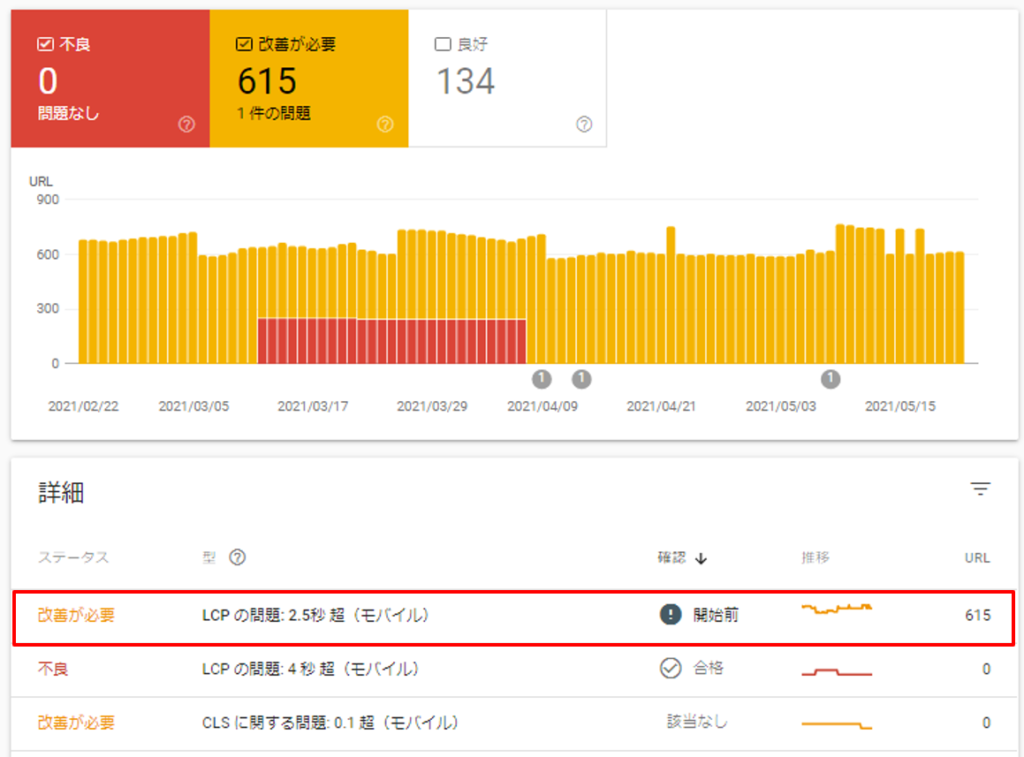
ウェブに関する指標をクリックすると下記のように「LCP」・「CLS」・「FID」の3指標について改善が必要なページの確認をすることができます。


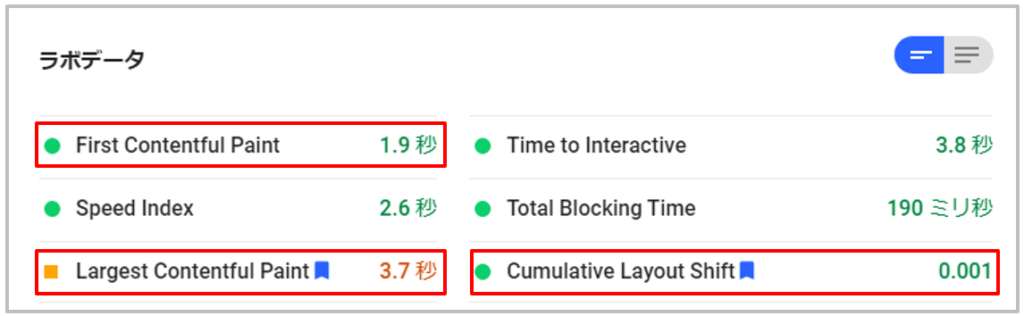
上記リンクからPageSpeed Insightsのページを開き、調べたいページを入れると下記のように3指標の数値が確認できます。
PageSpeed Insightsでは改善項目の確認もできるため、便利です。

コアウェブバイタルのスコアが悪くなる要因は大きく2種類ございます。
下記に概要をまとめておりますので、ご参照ください。
基本的には、画像・JS ・CSSの処理スピードの改善がメインとなります。
画像に関しては圧縮処理や拡張子のwebp化、デバイス毎のサイズ設定を行い、動きを表現するためのCSSとJSの場所や記述方式を変更する必要があります。
基本的には、JS・CSSの処理を行いつつサーバーのタスク過多を処理していきます。 ユーザーがどういうアクションをするかは特定できないので、幅広い対応が求められます。
あとから画像ブロックの表示やテキスト挿入といった行動によって、ユーザーが意図していない表示崩れを防ぎます。あとから該当ブロックを表示・挿入する場合でも最初から空白を確保しておけば問題はないので、比較的処理としては楽な部類となります。
具体的な内容としは画像(imgの要素)にwidth属性とheight属性を設定することで、ブラウザはあらかじめ画像が入る枠を確保できるめ、レイアウトの崩れを防止しすることができます。
2021年6月中旬から新しく取り込まれる検索順位の指標です。UX(ユーザー体験)・ユーザーの使いやすさが重要視されます。
ウェブバイタルには大きく3つの指標があります。
これらの値が低いほど、ユーザーにとって良好なコンテンツであるとされます。
Google Chromeの拡張機能かGoogle search console、PageSpeed Insightsのいずれかで確認できます。
コンテンツが大事です。
いくらコアウェブバイタルで満点近い数値が出ていたとしても、コンテンツの中身が薄い場合はインデックスすらされません。
コアウェブバイタルはあくまでも”甲乙つけがたいコンテンツ”があった場合にユーザビリティを高いコンテンツを優先させるための指標となります。
※著しくユーザービリティが悪いサイトの順位が落ちる可能性がもあります。
そのことを念頭に置いて、できる対策から実施してはいかがでしょうか。
デジマケは100社を超える企業様の課題を改善に導いてきたコンサルタントが、事業の課題や目標に合わせた施策をご提案いたします。
SEOや広告、SNSなどの1つの分野ではなく、マーケティングの全体像を理解したコンサルタントがあなたと二人三脚で、売上の最大化を目指します。
Web集客をしたいけれど、何をすれば分からない方も、まずは無料でご相談ください。
オンラインでの集客や
採用のことならデジマケにおまかせください
“本格SEO”×”圧倒的デザイン”の
これまでにない組み合わせで事業を成功に導きます