メタディスクリプションの書き方とは?目的や意識するポイントも紹介
2024.08.12

モバイルSEOとはモバイル版での検索順位を最適化するための施策です。
本記事では、モバイルSEOの重要性と対応するためにやるべきことを具体的に解説していきます。
モバイルSEOについて調べている方はぜひご参照ください。
また、SEO対策の基本のキも知っておくことも重要です。
デジマケは高い実績を持ったコンサルタントたちがお客様のHP・事業に合わせ、売上の最大化に貢献できる施策をご提案します。
モバイルSEO、はスマホをはじめとする、モバイル端末での検索結果を最適化するための取り組みのことを指します。
モバイルSEOについてGoogleは、以下のように公表しました。
モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています。
Google検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
基本的なSEOとしての取り組みはPCと変わりませんが、スマホでの検索時にユーザーストレスなく表示できるようスマホページを最適化することがモバイルSEOでは求められます。
現在ではPCよりもスマホからの検索の方が多くなっていますので、SEOを取り組むうえではモバイル対策も必須といえます。
検索エンジンはモバイルページの評価を軸にPCページも評価するようになりました。これをモバイルファーストインデックスと言います。
これまではPCページが軸でしたが、スマホユーザーが増加したことによって評価軸がスマホページに変わりました。そのためSEOを考えた場合にはモバイルページも整えておく必要があり、むしろモバイルページがユーザーに優しくない場合、SEO評価も下がるということになります。
そのため、現状ではSEOを行う上ではモバイルページを整えることは必須になったと言えます。今後のためにモバイルに優しいページ作り(=モバイルフレンドリー化)を行っていきましょう。
モバイルSEOのために確認すべき事項は以下の2点です。
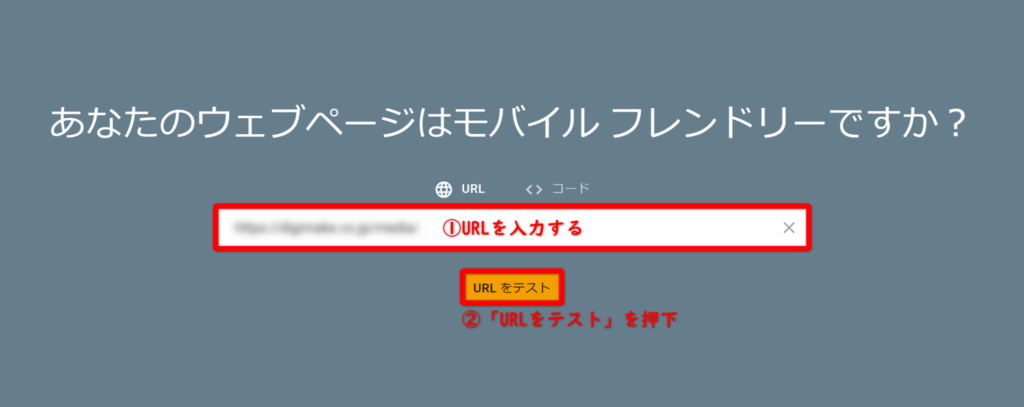
Googleが提供している「モバイルフレンドリーテスト」で自社サイトがモバイルフレンドリーかを簡単に判別できます。

①自社サイトURLを入力
②「URLをテスト」を押下
モバイルフレンドリーの場合は「このページはモバイル フレンドリーです」と表示されます。
違う場合には「このページはモバイル フレンドリーではありません」と表示されますので、指摘されているエラーを改善して再度トライしていましょう。
まずはこちらでテストを行ってみましょう。
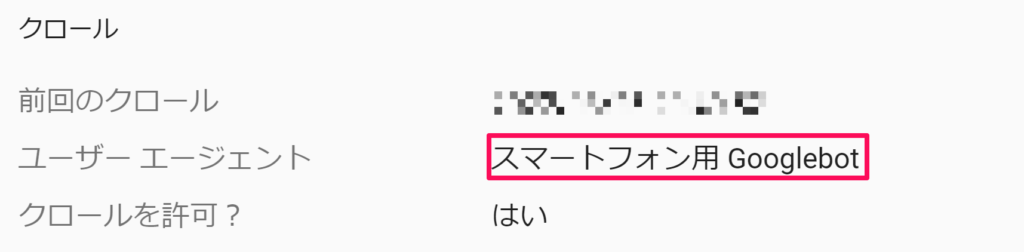
次に自社サイトがMFIに移行しているかを確認します。

ユーザーエージェントがスマートフォン用のGooglebotになっていればOKです。

続いてはモバイルページを評価してもらうための施策をまとめていきます。
まず前提として、モバイル版のサイトを設定するには以下の3つの方法があります。
それぞれの特徴を比較すると以下のように言えます。
| モバイル専用URL | HTMLの変更 | 設計・管理の工数 | |
|---|---|---|---|
| レスポンシブ | 不要 | なし | 少ない |
| ダイナミックサービング | 不要 | あり | 多い |
| セパレートURL | 必要 | あり | 多い |
この中でレスポンシブはPC・タブレット・スマホなどの表示サイズが異なるデバイスでも、表示を柔軟に変更し見やすく最適なサイズで表示することができ、モバイル用のURLやHTMLを用意する必要がないため、手軽で管理がしやすい特徴があります。
またレスポンシブデザインはGoogleも推奨しているため、これからモバイル対策をする場合はレスポンシブ対応をすると良いでしょう。
すでにモバイル用にURLやHTMLを分けている場合は、以下のやり方で対応ができます。
Vary HTTPヘッダーを.htaccessに導入し、以下の1行を挿入する
Header set Vary User-Agent
PCページにalternateタグ、モバイルページにcanonicalタグを挿入する
続いてはページの表示速度の改善です。
WEBページの表示速度はモバイル検索順位に影響を与えるとGoogleが公式に発表していますので、ページの表示速度改善を行っていきましょう。
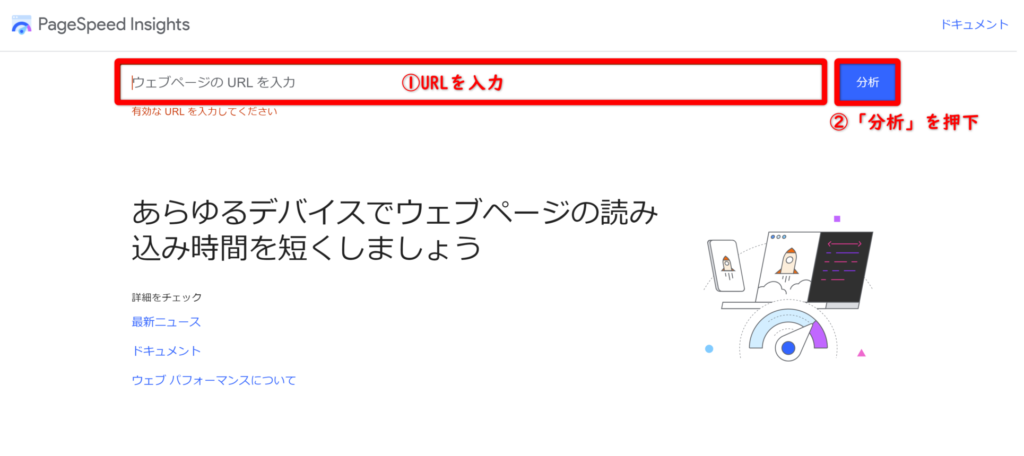
現在の表示速度は「PageSpeed Insights」で確認できます。

改善項目などの詳細もこちらで確認できるので、指摘内容に従って改善してみましょう。
3つ目としてモバイルでもPCと同等のコンテンツを提供するようにしましょう。
モバイルページの速度や表示デザイン改善のためにモバイルページのコンテンツ量を意図的に減らすケースもありますが、Googleの推奨はモバイルでもPCと同等のコンテンツを提供することです。
モバイルサイトにパソコンサイトと同じコンテンツが含まれていることを確認します。モバイルサイトのコンテンツがパソコンサイトよりも少ない場合、モバイルサイトを更新して、主要なコンテンツをパソコンサイトと同等にすることをご検討ください。ほとんどの場合、サイトのインデックス登録はモバイルサイトから行われます。
ですので、モバイルでもPCと同等のコンテンツを提供するようにしましょう。
最後はユーザビリティの意識です。 モバイルで閲覧した際に直感的な操作が難しくなっていないか気を付ける必要があります。
主に以下2点に気を付けましょう。
一般的には12px未満だとモバイルでは文字が読みづらくなります。一般的によく使われるサイズは16pxなので、最低でも16px前後で調節をすると良いでしょう。
ボタンやリンクのサイズが小さすぎて押しづらかったり、各タップ要素が近すぎて誤タップを引き起こす場合は改善が必要です。ボタンのサイズを大きくしたり、各タップ要素の位置を離すなどの対策を行いましょう。
以上がモバイルSEOの重要性と対応方法になります。
年々モバイル端末の利用者と検索数は増えており、今対策しなくても今後必ず対策の必要性が出てくるでしょう。
現時点ですでにモバイルの重要性はSEOにおいては必須と言えるほど高いので、まだ対策が完了していない場合は、早めに対策を行いましょう。
デジマケは100社を超える企業様の課題を改善に導いてきたコンサルタントが、事業の課題や目標に合わせた施策をご提案いたします。
SEOや広告、SNSなどの1つの分野ではなく、マーケティングの全体像を理解したコンサルタントがあなたと二人三脚で、売上の最大化を目指します。
Web集客をしたいけれど、何をすれば分からない方も、まずは無料でご相談ください。
オンラインでの集客や
採用のことならデジマケにおまかせください
“本格SEO”×”圧倒的デザイン”の
これまでにない組み合わせで事業を成功に導きます