文章校正とは?9つのやり方やコツとおすすめのツールもご紹介!
2024.07.23

WEBサイトを運営している場合には、WordPressでサイトを管理していることも多いでしょう。WordPressにはさまざまなプラグインもあり、コードに関する知識がなくても利用することはできます。
この記事では、代表的なmetaタグに加え、実際にコピペで記載できるように記載方法も紹介していきます。
SEO対策の基本も知っておくと全体的な理解に繋がります。
デジマケは高い実績を持ったコンサルタントたちがお客様のHP・事業に合わせ、売上の最大化に貢献できる施策をご提案します。

metaタグは、GoogleやYahoo!などの検索エンジンにWEBページの情報を伝えるHTMLタグのことです。
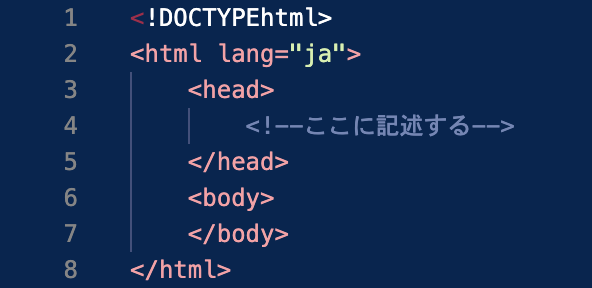
実際に記載する場所は、「<head></head>」で囲われているタグの中です。このタグは、ユーザーの目に入る物ではありません。

しかし、SEO上の評価に影響することもあるため、どのようなタグがあるのか、それぞれのタグの役割を理解しておきましょう。

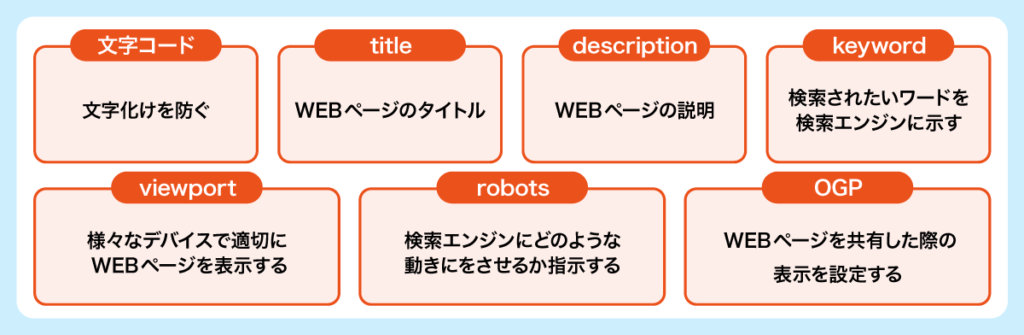
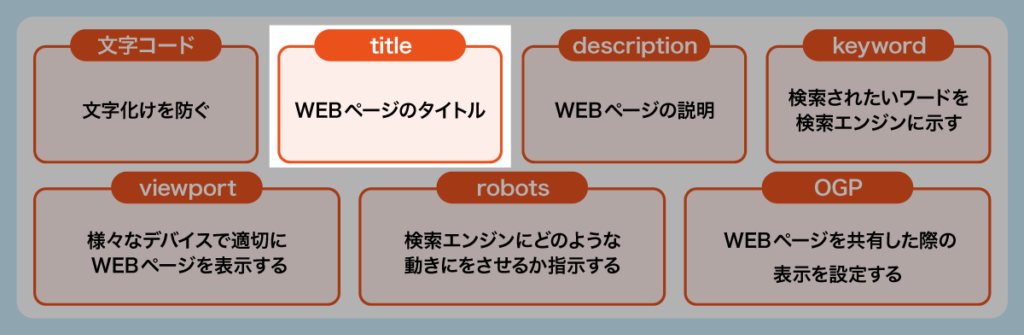
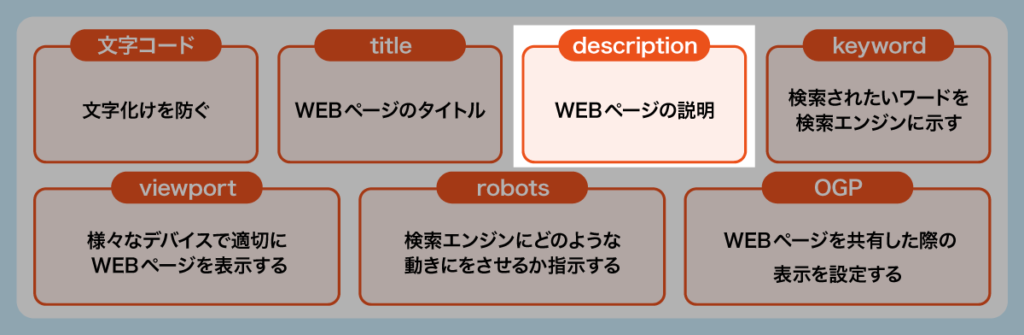
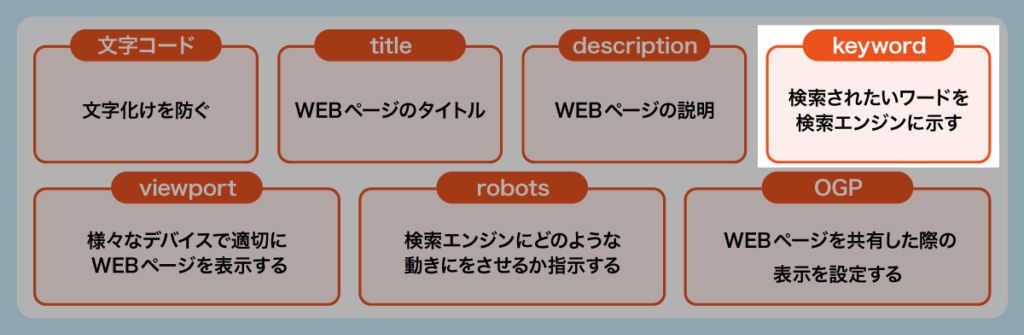
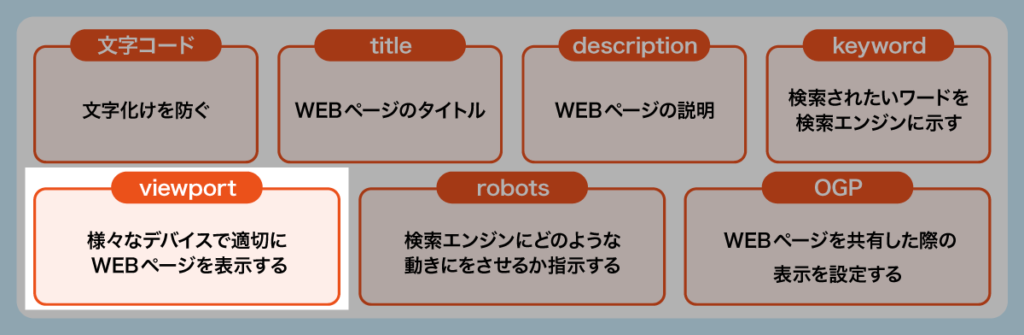
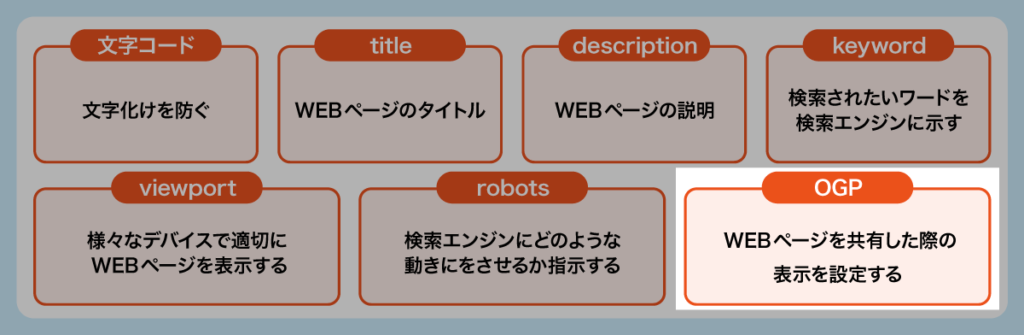
metaタグと呼ばれるタグは主に7つのタグのことを指すことが多いです。
以下では、その代表的なmetaタグを紹介していきます。



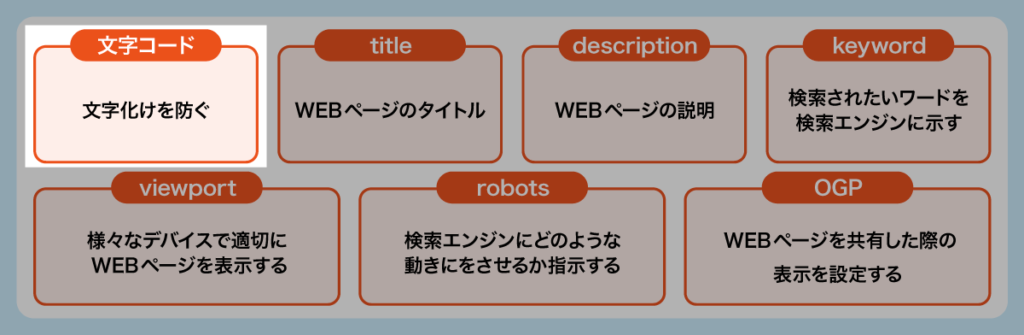
文字コードは「UTF-8」や「SHIFT-JIS」のことです。これは、文字を表示する際のルールだと捉えてください。
HTMLに記載されている文字コードと、ほかのドキュメントに記載されている文字コードが異なる場合には、WEBページに載せた際に文字化けしてしまうことがあります。
文字コードを設定していない場合にも、文字化けしてしまうことがあるため、必ず文字コードは統一して設定するようにしましょう。


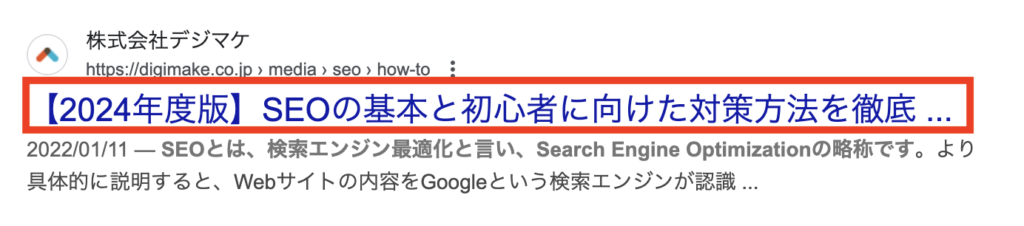
titleはWEBページのタイトルを表しています。
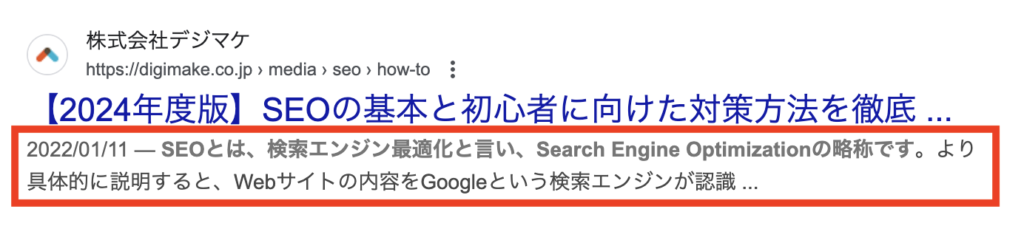
ユーザーが検索した際に、検索結果に表示されるタイトルがtitleにあたります。このタイトルはユーザーのクリック率にも大きく関わるため、ユーザーの興味を引く内容にする必要があります。

そして、PCユーザーとスマホユーザーによって、表示される文字数も異なることを理解しておきましょう。ブラウザによっても表示できる文字数は異なります。
一般的には、32文字程度にしておくと良いとされています。
また、ユーザーの興味を引くためにページの内容と逸脱していたり、ほかのページの内容と類似していると、SEO上の評価に悪影響を及ぼす可能性もあります。
ユーザーの検索語句によって、Googleによってtitleが書き換えられて表示されることもあるので注意しましょう。


descriptionは、検索結果のページタイトルの下に表示される「ページの内容を要約した文」です。Googleの場合では、ここに表示される文章を自動でページの内容から記述してくれることもあるため、自分で設定したことのない方も多いでしょう。

descriptionもタイトルと同様に、ユーザーの興味を引く内容にできているとクリック率が上がる要因になります。
しかし、Googleがページの内容と逸脱していたり、相応しくない内容だと判断した場合には、ページの内容から抜粋されることがあるため、注意しましょう。


keywordは、WEBページごとに設定するキーワードのことです。
昔はこの要素に設定しているキーワードが検索順位に影響するという考えもあったようですが、Googleが「検索セントラルブログ」で順位に影響しないと明言しているため、気にしなくても良い要素になります。
キーワードを詰め込んで、不正に順位を操作する人が多く、検索順位に影響しないように変更したと言われています。


viewportは、PC・スマホ・タブレットユーザーに適切なサイズでWEBページを表示するために必要になるタグです。
それぞれのユーザーに対応させたデザインのことを「レスポンシブWEBデザイン」と呼びます。レスポンシブ対応させることは、ユーザーにとって見やすいWEBページとなるため、できるだけ対応させたい項目でもあります。
また、Googleもユーザーにとって見やすいサイトかどうかという観点での評価をしていることもあり、レスポンシブ対応させることは推奨されています。
直接的にSEO上の評価に関わることではないですが、ユーザーのためにもレスポンシブ対応させましょう。


robotsは検索エンジンにどのような動きをさせるか指示するためのタグです。
robotsの中でも代表的な物は「noindex」や「nofollow」です。
Googleはクローラーと呼ばれるAIにWEBページの情報を集めさせて、ランキング形式で検索結果に表示しています。その情報を集める行為を「クロール」と呼び、そのクロールを制御するために使用されます。
稀に、何ヵ月もサイトを運営しているのに、検索結果に表示されず、SEOコンサルに相談したところ「noindex」が設定されており、クロールがされていなかったということもあります。
そのため、安易にrobotsのタグを変更することはおすすめしません。


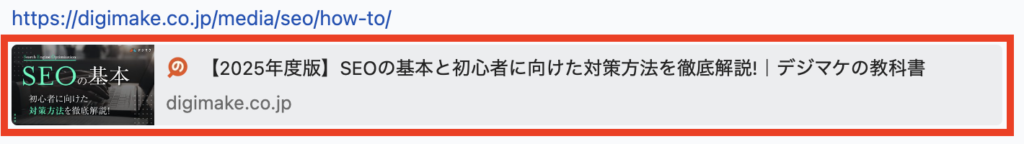
OGPは、WEBページをSNSで共有したときに、説明文やアイキャッチ画像を表示させることができるタグになります。

FacebookやTwitterのアカウントも運営している場合には、そのアカウントで投稿した記事を共有すれば、ユーザーの流入を増やせる可能性があります。その際にOGPを設定していると、目立つように表示できるようになります。
設定していない場合には、画像が表示されない、説明文が正しく表示されないなど、目立たずにタイムライン上を流れていってしまうことが多いため、設定しておくと良いでしょう。

先述したmetaタグについて、コピペで使えるように記載方法を紹介していきます。
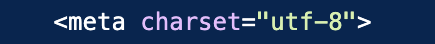
”<meta charset=”utf-8″>”
WEBページで一般的に使用される文字コードは「UTF-8」です。そのため、多くのツールやソフトウェアが「UTF-8」に対応しています。
「UTF-8」を設定して文字化けしていないかどうかをチェックするやり方を採用している方もいます。
“<title>テキストテキストテキスト</title>”
このタグのテキストの部分に、実際にタイトルに表示したい文字を記載するだけで設定できます。
先述したように、titleはほかのタグの中でも重要なタグの1つであるため、内容についても吟味して記載するようにしましょう。
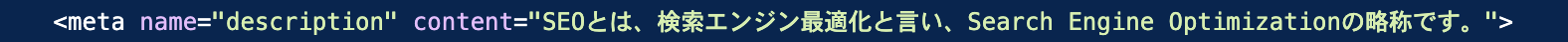
“<meta name=”description” content=”テキストテキストテキスト”>”
descriptionもテキストの部分に表示したい文字を記載すれば設定できます。
検索結果の上位に表示できているのに、クリックするユーザーが少ないという場合に設定することも多いです。descriptionで、魅力的なページであることがユーザーに伝われば、クリック率も改善できるでしょう。
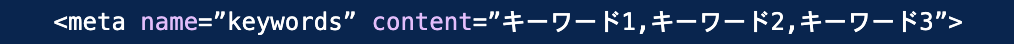
“<meta name=”keywords” content=”キーワード1,キーワード2,キーワード3”>”
先述したように、keywordは記載しても検索順位に影響しないタグになります。そのため、この記載方法を理解する必要はないと感じる方もいるでしょう。
しかし、長年運営してきたWEBサイトである場合には、keywordのタグ内にキーワードを詰め込んで記載されていることもあるため、一度確認しておく必要はあります。
“<meta name=”viewport” content=”width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=0, viewport-fit=cover”>”
viewportはWEBページの横幅を固定したり、倍率を変更することもできます。上記での記載方法で、PCやスマホ、タブレットのユーザーに適切に表示できないこともあることは理解しておいてください。
その場合には、プレビューを確認しながら値を調整していく必要があります。
“<meta name=”robots” content=”noindex,nofollow”>”
「noindex」はクロールするが検索結果に表示しない。「nofollow」はクロールをさせないという意味です。robotsのタグに何も設定していない場合には、「index」と「follow」が実行されます。
robotsタグは、評価されたくないページである404ページや問い合わせ先のページに設定されることが一般的です。
“<meta property=”og:url” content=” ページのURL” />
<meta property=”og:type” content=” ページの種類” />
<meta property=”og:title” content=” ページのtitle” />
<meta property=”og:description” content=” ページのdescription” />
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:image” content=” サムネイル画像のURL” />”
コードを列挙していますが、内容はとても簡単です。「””」内に目立たせたい要素をコピペするだけで、設定できます。
metaタグを設定する際には、正しく記載することが重要になります。
特に、robotsタグの「noindex」や「nofollow」タグはサイト評価に直結したり、検索結果に表示できなくなる可能性もあります。
そのため、metaタグには間違った値や不適切な値を入力することは避けましょう。ユーザーに訴求するための「title」や「description」も同様です。
ページの内容と逸脱していると、ユーザーに不信感を与え、サイト全体の信頼性が失われてしまいます。
metaタグはSEO対策と呼ばれる施策の中でも基本となる施策の1つです。とはいえ、重要な施策でもあるため、注意して取り組まなくてはいけません。
何度も言っているように、間違った値や不適切な値を設定することは避けたいものです。しかし、自社内でこのような施策を実行できる人材やリソースがないと悩む企業も多いでしょう。
そこで、おすすめするのがSEOコンサルです。SEOコンサルに依頼すれば、このような施策も実行してくれます。
また、株式会社デジマケでは、100社を超えるお客様のサイトの改善実績を持ったコンサルタントがコンテンツ制作も含めて、依頼をすることができます。
SEOコンサルティングの詳細については、こちらからご確認ください
デジマケは100社を超える企業様の課題を改善に導いてきたコンサルタントが、事業の課題や目標に合わせた施策をご提案いたします。
SEOや広告、SNSなどの1つの分野ではなく、マーケティングの全体像を理解したコンサルタントがあなたと二人三脚で、売上の最大化を目指します。
Web集客をしたいけれど、何をすれば分からない方も、まずは無料でご相談ください。
オンラインでの集客や
採用のことならデジマケにおまかせください
“本格SEO”×”圧倒的デザイン”の
これまでにない組み合わせで事業を成功に導きます