Googleで画像を使って検索!類似画像検索できるおすすめサイトもご紹介
2025.03.18

noindexタグを適切に使用することによって、検索結果に表示させたくないページを制御できます。
SEO対策にとって、検索結果に掲載されないようインデックスを調節するのはどのサイトも必ず実施したほうが良い施策でもあります。
もし、これまでにnoindexタグを利用したことがなければ、知らないうちにGoogleなどの検索エンジンから低評価を受けていた……ということもあり得ます。
この記事では、noindexタグの正しい書き方と使い方について解説します。適切な使い方を理解して、上手く活用してみましょう。
デジマケは高い実績を持ったコンサルタントたちがお客様のHP・事業に合わせ、売上の最大化に貢献できる施策をご提案します。
noindexタグとはサイト内にあるページを検索エンジンからインデックスされないようにするメタタグです。そもそも、Googleなどの検索結果に載る仕組みをご存知でしょうか。
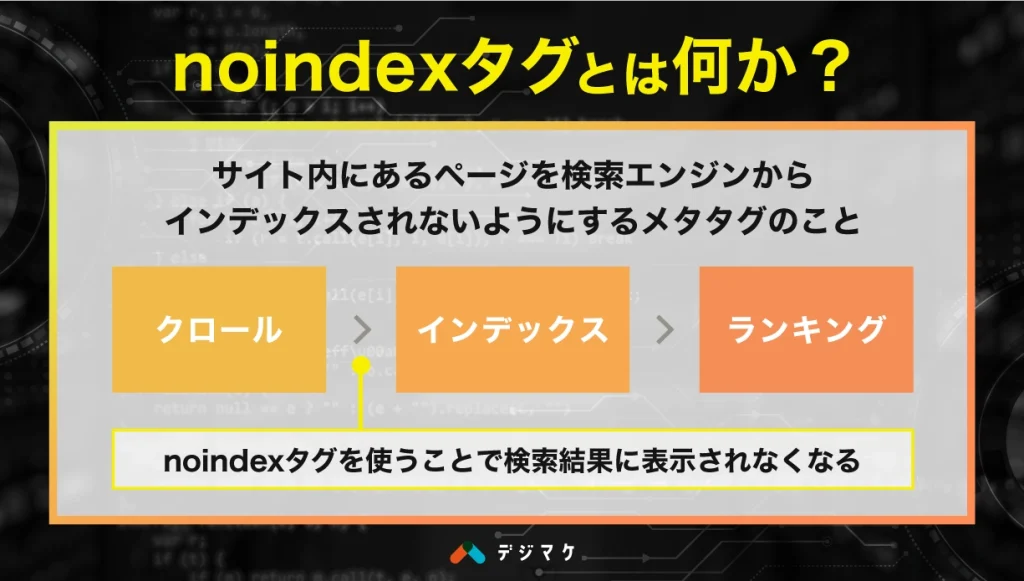
Googleなどの検索結果に載るには、大まかに以下の流れが取られています。
検索結果に載るには、まず「クローラー」と呼ばれるGoogleのロボットがサイトの情報を集めます。
その後に集めた情報を保管する「インデックス」がされます。そして、インデックスされた情報を検索エンジンのアルゴリズムで品質などを判断して、「ランキング(順位付け)」されて検索結果に載ります。
noindexタグは、この2段階目のインデックスをされないようにするメタタグです。そのため、Googleはサイトの情報をクローラーによって認識はするものの、品質などを評価して検索結果に載せることはありません。
しかし、低品質なページにnoindexタグを設置した場合でも、そのページから別のページに内部リンクをしている場合にはリンク先のページの評価を下げてしまう可能性もあります。
その際には、「nofollowタグ」を使用してリンク先のページに評価が影響しないようにしましょう。

noindexタグがどのようなメタタグなのかは理解できたでしょう。しかし、上手く活用していくためには、正しい設置方法を理解する必要もあります。
以下ではnoindexタグの設置方法を紹介していきます。
1つ目の方法は、HTML内のhead要素に直接入力する方法です。この方法はシンプルかつスムーズにnoindexタグを設置できます。
具体的には、HTML内のhead要素に
1<meta name="robots" content="noindex">と入力するだけです。しかし、プログラミングの知識がないような方は苦手に感じるでしょう。
もし、プログラミングの知識がなく苦手に感じる場合はWordPressなどのCMSによっては簡単に設定できる方法もあります。
参考:noindex を使用してコンテンツをインデックスから除外する(Google 検索セントラル)
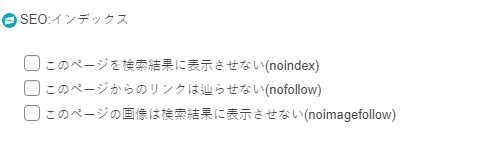
WordPressではさらに簡単にnoindexタグを設置できます。使用するテーマによっても異なりますが、基本的にはどのテーマでも設定やプラグインから簡単に設置できます。

たとえば、「THE SONIC」というWordPressのテーマでは上記の画像のように、投稿する記事の編集画面から簡単にnoindexタグを設置できます。先程、説明したnofollowもここで設置できます。
このように、テーマによってnoindexタグなどを簡単に設定できるようになっていることもあるので、お使いのCMSを確認してみましょう。

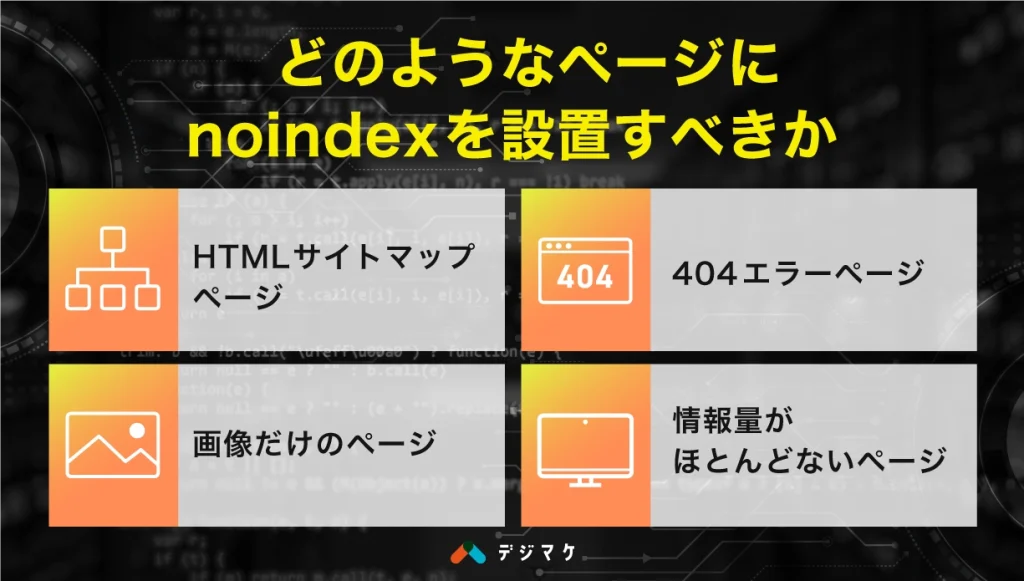
noindexタグの設置方法は理解できたでしょう。しかし、どのようなページに設置すべきかを理解して使用することも大切です。
そのため、以下ではどのようなページにnoindexタグを設置すべきかを紹介していきます。
HTMLサイトマップページにはnoindexタグを設置すべきです。そもそも、サイトマップとは何かご存知でしょうか。
サイトマップとは、サイト内にどのようなページがあるかをユーザーやクローラーに分かりやすく伝えるためのページです。そして、サイトマップにはユーザー向けの「HTMLサイトマップ」とクローラー向けの「XMLサイトマップ」があります。
HTMLサイトマップページはリンクを集めただけのページにも見えるため、検索エンジンの評価対象に入れられることは避けたいです。
しかし、ユーザビリティー向上のために必要です。そのため、noindexタグを設置して、検索エンジンの評価には入らない状態でユーザーに表示できるようにします。
404エラーページにもnoindexタグは設置しましょう。
404エラーページはユーザーが流入してきたURLに対するデータが存在しない場合に、ユーザー側に「404 not Found」や「ページが見つかりません」と表示するページです。
404エラーページはそのURLに対するデータが存在しないことを伝えるためのページです。そのため、noindexタグを設置して検索結果に表示されないようにしましょう。
画像だけのページにもnoindexタグを設置しましょう。
WordPressでサイト作成すると、画像だけのページが出力されてしまうことがあります。このようなページは低品質なページであるため、削除しようと考えるでしょう。
しかし、この画像だけのページを削除したら、その画像を使用しているページからも画像が消えてしまいます。
「削除すべきだけど、削除できない」「検索エンジンから評価してほしくない」そんなときに、noindexタグを使用してページを残しつつ、検索エンジンの評価に入らないように調整が可能なのです。
情報量がほとんどないページにもnoindexタグを設置すべきです。
ユーザビリティー向上のため、情報量がほとんどないページを公開することもあります。しかし、上記で説明したページのようにユーザーには必要だが、検索エンジンから評価はされたくないページもあると思います。
そのようなページには、noindexタグを使用しましょう。

何か特別な理由がない場合を除き、低品質なページを削除せずにnoindexタグを設置するのはおすすめしません。
上記で説明したような「インデックスされる必要のないページ」にはnoindexタグを設置すべきです。しかし、質の悪いコンテンツや重複コンテンツがある場合には、削除または品質を改善するようにリライトするなどの対応をすべきです。
あくまでユーザーにとっても必要なページなのか、ということを基準にして考えると判断しやすいかもしれません。もし必要のないページが存在しているとすれば、それは削除したほうがユーザーにとっても検索エンジンに対しても良い結果につながるはずです。
また、そもそもクローラーにクロールさせたくないページには、robots.txtを使用してdisallowの対象にします。それは、クロールされる必要のないページまでクロールされてしまい、クロールされたいページのクロール回数が減ることを防ぐためです。
具体的に、robots.txtを使用することの多いページは以下のようなページです。
noindexタグを使用する際には、いくつかの注意すべきポイントがあります。
先述したように、闇雲にnoindexタグを使用すると自然検索流入がなくなり、サイト全体の流入数が落ちる可能性があります。そのため、noindexタグが不要なページに設置することはおすすめしません。必要のないページであれば削除したり、リライトするなどの対応策を講じましょう。
noindexタグではインデックスされることを拒否できます。しかし、クローラーの巡回を止められる訳ではありません。あくまでも、インデックスされないため、検索結果に表示されなくなるだけです。
インデックスされないからと言っても、ページランクは付きます。さらに、noindexタグが設置されたページからのリンクも評価される可能性があります。
このrobots.txtを使用する際にも注意すべきポイントがあります。
noindexタグとrobots.txtでdisallowの対象にするのを同時におこなうと、noindexタグが認識されずに検索結果に表示されてしまいます。
「特定のページを検索結果に表示したくない」と考え、robots.txtとnoindexタグを同時に使ってしまうと、robots.txtでクロールを拒否しているため、noindexタグも検索エンジンから認識されません。
また、robots.txtだけを使用してクロールを拒否したのに検索結果に表示され、後からnoindexタグを使用した場合でも検索結果に表示されてしまいます。
検索結果に表示したくないと考えているのであれば、先にnoindexタグを使用してクロールさせてから検索エンジンからインデックスされないようにする必要があります。
そのため、上記のような「robots.txtやnoindexタグを使用したのに検索結果に表示されてしまう」ことが起きている場合には、一度robots.txtのdisallow設定を外して、noindexタグを検索エンジンに認識させてインデックスから外しましょう。そして、クロールも拒否するのであれば、再度robot.txtでdisallowの対象にしてください。
また、すぐにインデックスから削除したい場合は、URL削除ツールを使うと良いでしょう。
noindexタグに関する施策はSEO対策の一部に過ぎません。SEO対策をする際には上記のような細かい一つ一つの施策を実行することも重要です。その細かい施策で検索順位が変動する可能性があるからです。
そして、多くの企業ではその細かい施策を実行するのが難しく、外注している企業も多いです。SEO対策を外注すれば、SEO対策にリソースを割く必要もなくなり、ほかの業務にリソースをかけられます。
もしSEO対策の外注を検討するのであれば、デジマケにお任せください。
デジマケでは、多くの企業のサイトの改善実績を持った経験豊富なコンサルタントがお客様にあわせた施策を提案・実行いたします。まずは無料WEB診断からお問い合わせください。

noindexタグの設置方法は大きく2つあります。
いずれの方法も、プログラミングの知識がなくても簡単に設定できます。
Webサイトの中でnoindexタグを設置すべきページ
基本的に、検索エンジンの評価に加えたくないページを対象にnoindexタグを設置してください。
noindexタグの注意点は、闇雲に使用すると自然検索流入がなくなり、サイト全体の流入数が落ちる可能性があることやnoindexタグとrobots.txtで同時にdisallowの対象に設定しておくと、noindexタグが認識されずに検索結果に表示されてしまうといったことがあります。
この記事を読んで、noindexタグの正しい使い方と設置方法を理解できたでしょう。
無闇矢鱈にnoindexタグを設置するのではなく、設置すべきページにだけ設置することが重要です。記事の中で説明したように、闇雲にnoindexタグを設置してしまうと流入数が減ってしまうこともあります。
そのため、正しいnoindexタグの使い方と設置方法を理解して、上手く活用しましょう。
デジマケは100社を超える企業様の課題を改善に導いてきたコンサルタントが、事業の課題や目標に合わせた施策をご提案いたします。
SEOや広告、SNSなどの1つの分野ではなく、マーケティングの全体像を理解したコンサルタントがあなたと二人三脚で、売上の最大化を目指します。
Web集客をしたいけれど、何をすれば分からない方も、まずは無料でご相談ください。
オンラインでの集客や
採用のことならデジマケにおまかせください
“本格SEO”×”圧倒的デザイン”の
これまでにない組み合わせで事業を成功に導きます