SEOのキーワード選定6つのステップ!手順や注意点を解説
2024.06.18

Webサイトを運営していると、意図せず似たような内容のページや重複コンテンツが生まれることは珍しくありません。
こうした場合、検索エンジンに「どのページを正規ページとして評価すべきか」をはっきりと示すために効果的なのが「Canonicalタグ」です。
Canonicalタグを正しく設定することで、重複コンテンツによる評価の分散を防ぎ、検索エンジンに適切なページを正しくインデックスさせることが可能になります。
本記事では、Canonicalタグとは何なのか、その基本的な仕組みや設定方法、そして実務に活かせる具体的なポイントをわかりやすく解説します。
より良い検索順位を目指し、サイト全体のSEOパフォーマンス向上につなげるためにも、ぜひ本記事を参考にしてみてください。
デジマケは高い実績を持ったコンサルタントたちがお客様のHP・事業に合わせ、売上の最大化に貢献できる施策をご提案します。


canonicalタグとはWebサイト内に似たコンテンツや重複した内容のコンテンツが存在する際に、検索エンジンに評価対象を指定するためのタグです。
canonicalタグを正しく活用することでSEO評価の集約ができ、検索順位の向上にも役立てることができます。
後述するURLの正規化のために用いられるタグですが、パフォーマンスやコンテンツ内容、サイト構造によってはでは別のページが正規ページとして扱われる場合もあります。

サイトを運営している場合には、さまざまな要因で異なるURLを使用することがあります。そうすると、コンテンツの重複したページができてしまいます。
そこで、canonicalタグを設定しないと、Googleからの評価が分散してしまい、正しい評価を受けられなくなってしまいます。
そのため、canonicalタグを設定する理由は以下の2点になります。
canonicalタグを設定することで、複数ある重複コンテンツを1つのURLにまとめることができます。
canonicalタグを1つのURLに統一することで、GoogleのクローラーにそのURLが最も重要なURLであると伝えることができます。
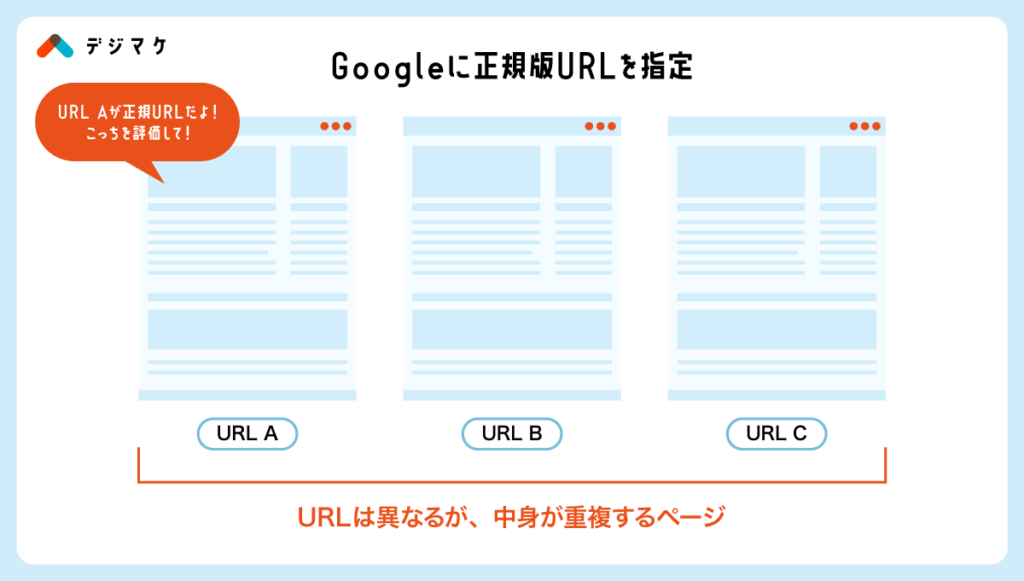
URLの正規化とは、類似・重複したページの中で評価をしてもらうページを指定することを指します。
正規でないページにcanonicalタグを設置することで「指定したページ(正規ページ)を評価してください」と伝えることができます。
似たページに関しては、例えば「商品の色違いページ」や「求人募集の違う地域の同じ内容」などが挙げられます。
以下はスニーカーの色違いの例です。

このように色によってURLが異なります。
同一の内容でも色違いや地域ごとにページが存在すると、検索エンジンからの評価も分散してしまうことになります。
canonicalタグを設定し、URLを正規化すると、ページ評価を集約できるようになります。
内容が同じページが複数ある場合には、canonicalタグで1つのURLを指定すると正規化をすることができます。
そうすることで、Googleからのページ評価を集約させることができるため、正しい評価をしてもらうために必要なことと言えます。
反対に、canonicalタグの設定をしないと、Googleはこれらのページを別々のページであると認識し、内容の重複したページであると評価されてしまいます。
そうなると、Googleからの評価が下がってしまう可能性もあります。


続いてcanonicalタグでURLを正規化した方が良いケースを紹介していきます。
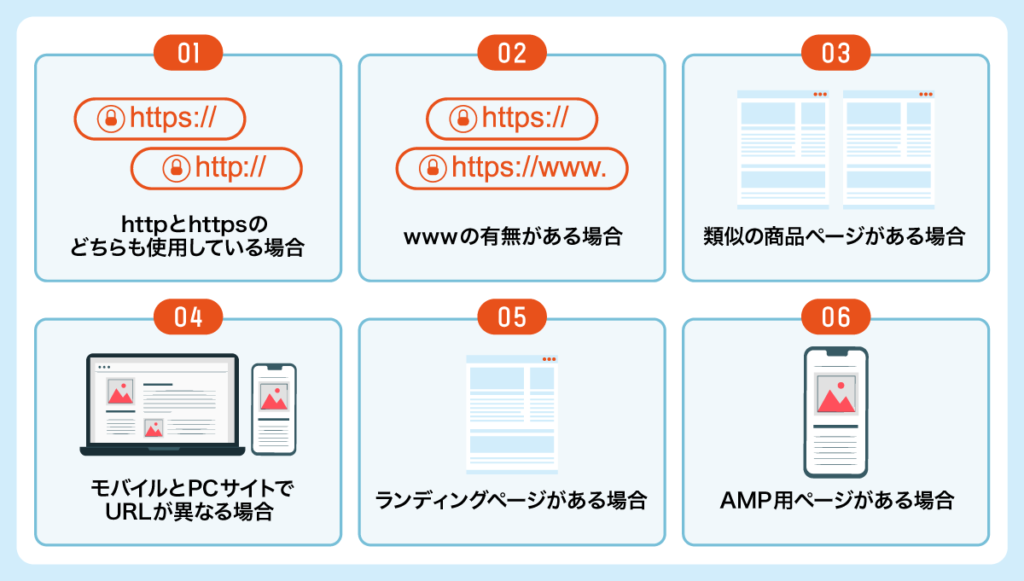
まずはhttpとhttpsのどちらも存在する場合は、URLを正規化した方が良いです。理由は別サイトとして判断される場合があるからです。
同一内容なのに別サイトと判断された場合はSEO評価が下がりかねませんので、URLの正規化を行いましょう。その際に暗号化されている(http”s”が付いている)方のページを正規として指定するのが良いでしょう。
次にwwwの有無がある場合ですが、こちらも上記同様にURLの正規化が必要です。理由も上同様に別サイトと判断される場合があるからです。
正規化する際はメインで使用している方のページを指定すると良いでしょう。
なお、www有無が混在している状態は評価分散やSEO評価が下がるリスクがあるため、統一するのがおすすめです。
上のスニーカーの例で示していたような色の違いなどによってページが異なったり、冒頭に挙げた「募集地域が違うが同じ内容」などの場合もURLの正規化を行いましょう。
モバイル版とPCサイト版でほぼ同じ内容だけどURLが異なる場合はURLの正規化を行いましょう。
モバイル版とPCサイト版のURL正規化については、canonicalタグの他にalternateタグという代替ページが存在する時に用いるタグが必要になります。
具体的な使い方については後ほど紹介していきます。
AMP用ページがある場合もURLの正規化を行いましょう。AMP用ページは正規のページと別ページで用意されるため、コンテンツの重複となります。


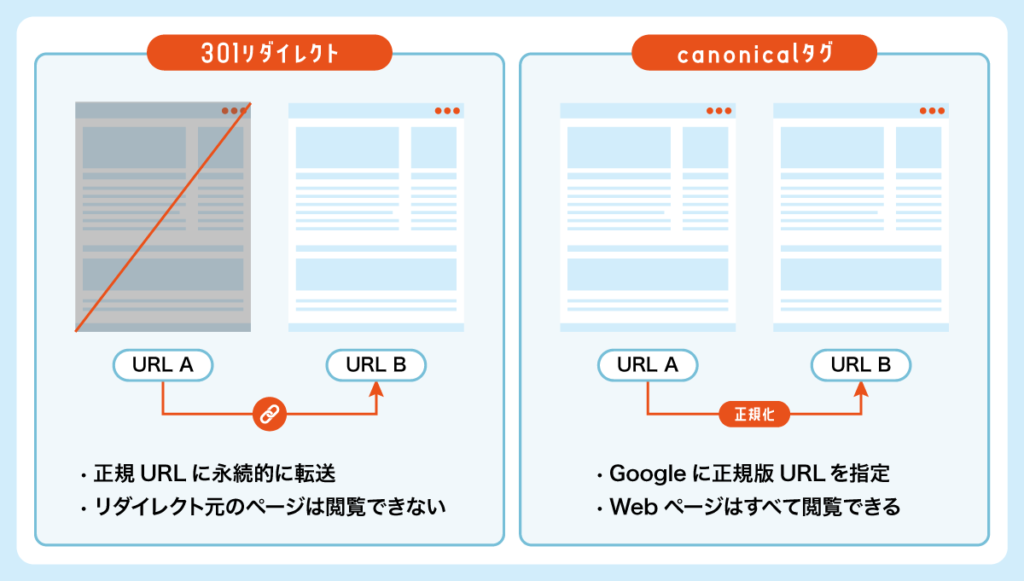
URLの正規化を行う方法の一つに「301リダイレクト」と呼ばれる方法もあります。
こちらは古いページを新しいページに統合する際やサイトの移転の際に活用される場合が多く、canonicalタグ同様に評価を新しいページに引き継ぐことができます。
301リダイレクトとcanonicalタグの違いは以下の通りです。
301リダイレクト:元ページが閲覧できず、新ページへ強制転移
canonicalタグ:元ページも閲覧可能
301リダイレクトでの正規化の場合は、ユーザーは元ページを閲覧できず新ページへ強制転移されます。ですので、サイトの移転や新しいページとの統合など、元ページを見る必要がない場合において301リダイレクトで正規化を行うと良いでしょう。

続いてcanonicalタグの記述・設置方法を紹介していきます。
まずは記述方法です。以下のような記述を行いましょう。
ページA:評価してもらいたいページ(正規ページ)
ページB、C、…etc:重複ページ
またページAのheadタグ内にも上記同様の記述を行っておくと「canonicalで自己参照URLを記載して正規化している」として、正規ページをGoogleに認識させやすくなります。
続いて設置方法です。以下の参考例を元に設置してみましょう。
【参考例】ページのheadタグ内
<head>
<link rel="canonical" href="https://∼com">
</head>その他、モバイルサイトとPCサイトのURLが異なる場合はcanonicalタグだけでなく、alternateタグも記述する必要があります。
PCページを正規化したい場合は、PCページにはalternateタグ、モバイルページにはcanonicalタグを記述します。
【PCページ記述】
<link rel="alternate" media="only screen and (max-width: 640px)" href="モバイルページURL" />【モバイルページ記述】
<link rel="canonical" href=PCページURL">以上で設置完了です。


最後にcanonicalタグ使用にあたっての注意点を4つ紹介します。
まず初めに長いページをcanonical指定してしまわないように注意しましょう。
例えばニュースサイトで見かけるような、1つの記事が2ページ目3ページ目と続くような場合に、2ページ目以降をcanonical指定してしまうケースがたまにあります。
ですがこれは誤りです。内容が重複しているわけではないので、canonical指定をする必要はありません。
そういったページをcanonical指定してしまうと、そのページ自体がインデックスされなくなってしまいますので注意が必要です。
続いてURLの記述間違いに注意しましょう。
大文字で入力していたり、属性値間の半角スペースがないなどよく見かける記述間違いですので注意しましょう。また正規ページと重複ページを逆に入力していないかなども要確認ポイントです。
続いて、正規化は必ず絶対URLで正規化しましょう。
hrefの中のURLは絶対URLで指定する必要があります。ディレクトリから始まる「business/blog/」などのURLを指定してしまうと、canonicalが無視されて正規化が行われない可能性がありますので注意しましょう。
最後はURLを2つ以上設定しないように注意しましょう。
canonicalが2つ以上記述してある場合は正規化は行われませんので、注意が必要です。
正規のページと重複ページが存在する場合は、重複ページのheadタグ内に「rel=”canonical”」と、href属性の「href=”正規ページURL”」を記述します。
canonicalタグの設置場所は、ページのhead内になります。
canonicalタグを設定した方が良い場合のページ例
これらに対してすでに該当するページがある場合は、canonicalタグを設定しましょう。
以上がcanonicalタグの設定方法およびURL正規化をする理由の解説になります。
Webページのボリュームが増えて類似・重複コンテンツが増えたり、ECサイトなどを運営している場合はcanonicalタグは非常に重要になってきます。
評価を集約させるのに有効である一方で、間違った記述をすると評価が下がりかねないため、ぜひ慎重に設定を進めてみてください。
デジマケは100社を超える企業様の課題を改善に導いてきたコンサルタントが、事業の課題や目標に合わせた施策をご提案いたします。
SEOや広告、SNSなどの1つの分野ではなく、マーケティングの全体像を理解したコンサルタントがあなたと二人三脚で、売上の最大化を目指します。
Web集客をしたいけれど、何をすれば分からない方も、まずは無料でご相談ください。
オンラインでの集客や
採用のことならデジマケにおまかせください
“本格SEO”×”圧倒的デザイン”の
これまでにない組み合わせで事業を成功に導きます