【北海道・札幌】集客できるホームページを制作する会社 10選
2025.02.21

今や、さまざまな企業や個人が利用することの多いWEBサイト。自社でWEBサイトを構築しようと考えている方も多いのではないでしょうか。
WEBサイト構築に、慣れていないとWEBサイト構築の流れや費用感が分からないものです。分からない状態で、外注をしようとしても適正価格なのかどうか分からなくなってしまうこともあります。
そこで、この記事では、WEBサイト構築の流れや費用の相場も紹介していくので、ぜひ参考にしてください。WEBサイトは作成するだけではなく、運用していくことが重要なので、この記事で説明しているポイントも確認してください。
デジマケは高い実績を持ったコンサルタントたちがお客様のHP・事業に合わせ、売上の最大化に貢献できる施策をご提案します。

WEBサイト構築とは、サービスサイトやコーポレートサイトの新規構築、リニューアルをおこなうことを指します。
特に、WEBサイトを企業のマーケティング手法の1つとして利用する場合には、単純なテキストやデザインの作成だけではなく、より多くのユーザーを流入させることを考えて構築して、運用していくことが必要になります。
WEBサイトを構築する際には、どのようなユーザーに、どのように商品やサービスを訴求するのか、どのようにコンバージョンさせるのかを考えて、構築していくことが重要です。

WEBサイトを自社で構築する場合には、構築の流れを理解しておく必要があります。
自社で構築するのではなく、WEBサイト制作会社やSEOコンサルティング会社に制作を依頼する場合でも、一連の流れを理解しておく必要があるため、以下で解説していきます。
WEBサイトを構築する際には、まず企画からおこないます。
WEBサイトを構築する際に「ただWEBサイトを作りたい」という思いだけで、構築することは少ないでしょう。どうして、WEBサイトを構築するのか、構築してどうしたいのかを決めていく必要があります。
そうしないと、上手く成果を出せずに、予算だけがかかってしまうことになります。以下で、WEBサイトを構築する際の企画の流れを紹介していくので、参考にしてみてください。
まずは、目的とゴールを設定しましょう。
WEBサイトを構築する目的を「売上アップ」「認知度向上」のように明確化しておきましょう。その後に、WEBサイトを作成した後に、どのようにして決めた目的を達成できるのかを考える必要があります。
とは言え、「売上を2倍にする」「集客数を3倍にする」という目的を作っても、始めから達成できる訳ではありません。そのため、段階的に達成していける目標も設定して、その目標を期限内に達成することをゴールにしていきましょう。
具体的に、「売上を2倍にする」という目的でWEBサイトを構築する場合では、3ヶ月目の目標は「1.2倍」、6ヶ月目の目標は「1.4倍」、12ヶ月目の目標は「1.6倍」、24ヶ月目の目標は「2倍」のように設定してみても良いかもしれません。
次に、ターゲットを選定しましょう。
どのようなユーザーにWEBサイトを利用してもらいたいのかを決めて、それに沿うような施策を実行しないと上手く成果を出せません。
以下では、ターゲットを選定する際の流れを紹介していきます。
まずは、メインのターゲットを調査・分析して決めていく必要があります。
その際には、「30代男性」という簡単なものではなく、詳細にペルソナを設定していきます。具体的には以下のような項目を埋めていくと、詳細に設定できますよ。
これらの項目を分析していくと、どのような媒体で、どのようなシチュエーションで検索するのかも明確に理解できて、施策を展開しやすくなります。
ターゲットを選定する際には、何も情報がないところから始めることもできますが、既存顧客向けのアンケートを実施するなどして、どのような顧客が多いのか調査をすることから始めると良いですよ。
ターゲットが設定できたら、WEBサイトのコンセプトを決定しましょう。
ここでのコンセプトは、WEBサイト構築の中でも重要なステップになるため、注意深く取り組む必要があります。特に、デザインや制作に変更が入ると、コストと時間がかかってしまうため、しっかりとした設計をしましょう。
コンセプトを決める際には、調査・分析した情報を参考にしながら、ターゲットとしたいユーザーに訴求できるような施策を考えましょう。
WEBサイトのコンセプトは、コンバージョンや流入数にも関わるため重要です。
企画ができて、ターゲットやサイトのコンセプトが決定したら、サイトの設計に入ります。
サイトの設計は、大きく分けて「UXデザイン」と「サイトデザイン」に分かれるため、以下で詳しく解説していきます。
UXとはユーザーエクスペリエンスの略称です。商品やサービスを利用するユーザーにどのような体験をしてもらうのかを考える段階だと認識しておいてください。
ユーザーがいつ、どこで、どのようなコンテンツを、どのように感じてもらうのかを設計していきます。
UXをデザインする際には、コンテンツを企画する必要があります。ユーザーにどのようなコンテンツを提供したいのかをしっかりと決めていきましょう。
そのときに、ユーザーの求めるニーズにあわせたものにすることも重要です。競合サイトも参考にしながら企画していくと良いです。
次に、サイト構造を設計しましょう。
サイト構造の設計をする際には、ユーザーがコンテンツを見やすいようにすることが重要です。例えば、コンテンツをカテゴリー分けしたり、どこにどのようなコンテンツがあるのか伝わりやすくしたりするのがおすすめです。
同じようなカテゴリーのコンテンツがいくつかある場合に、コンテンツがまとめられていないと、サイトに訪れたユーザーが「見にくい」と感じて、離脱してしまう可能性を高めるため、注意しましょう。
サイト構造が決まったら、サイトマップを作成し、ワイヤーフレームを制作しましょう。
ワイヤーフレームは設計図になります。特定のページでどのようなコンテンツを載せるのかを詳細に決めていきます。内容にもよりますが、レイアウトに関して指定することもあります。
ワイヤーフレームを制作する際には、制作を担当するメンバー間で認識の齟齬が発生しないように工夫することも大切です。細かく指示や意図を入れておくと、予防することが可能です。
ワイヤーフレームを制作する段階まで完了したら、サイトデザインを作成していきましょう。
WEBサイトを運営する目的やターゲットによって、色やサイト全体の雰囲気も変えると効果的に訴求できますよ。
また、制作会社に作成を依頼する場合には、「こんな感じのサイトにしてほしい」と、競合サイトやほかのWEBサイトを伝えると良いですよ。
サイトデザインを作成する際には、まずデザインコンセプトを決めましょう。
サイトコンセプトにあわせて、一貫したビジュアルにする必要があります。そのため、先述したサイトコンセプトやワイヤーフレームの情報も参考にしながら、ターゲットにあわせたデザインコンセプトにしましょう。
デザインコンセプトが決まったら、素材の準備をしましょう。
デザインコンセプトにあわせて、WEBサイトで使う画像やテキスト、イラストなどを用意します。自社内で準備する場合もありますが、WEB制作会社に依頼することも可能です。
素材の準備もできたら、デザインカンプを制作します。
デザインカンプとは、準備した素材からページごとのデザインをすることです。基本的には、デザインコンセプトにあわせて制作しますが、実際にデザインした際のズレや違和感は都度修正していきます。
サイトデザインの作成も完了したら、システム開発をしていきましょう。
WEBサイトを構築する際には、システム開発も必要になります。システム開発の作業は「コーディング」「マークアップ」と呼ばれることもあります。
また、プログラミング言語も「フロントエンド」と「バックエンド」に分かれます。前者はHTMLやJavaScriptを使用し、後者はPHPやサーバー言語を使用します。
フロントエンド構築では、デザインカンプで指定された通りに、ユーザーがWEBサイトを見れるようにビジュアル面を作成していく段階です。
テキストの編集や図などの装飾も、ここで追加していきます。一般的にHTMLやCSS、JavaScriptという言語を使用することが多いです。
次にバックエンド構築をしていきます。
バックエンド構築はユーザーの目に見えない部分になるため、馴染みのない方も多いでしょう。お店の来店予約やサービスの申込などはバックエンド構築をしないと利用できません。
細かい機能を追加する段階だと考えておいても良いかもしれません。
システム開発をする際には、サーバー・ドメイン設定も忘れてはいけません。
ユーザーに情報を提供するには、サーバーで情報を発信するための設定が必要です。これをサーバー設定と言います。具体的な業務内容は、契約するサーバーによって異なるため、注意しましょう。
また、ドメイン設定は、WEBサイトのURLを決めることを言います。
ドメインは、WEB上の住所のような役割を果たしています。「○○.com」や「○○.co.jp」などの表記を見たことはあると思うので、想像しやすいのではないでしょうか。
参考:WordPressでのホームページ制作におすすめしたいレンタルサーバー3選/DXニュース
システム開発をする際には、動作チェックすることも大切です。
ユーザーがWEBサイトを閲覧する際の環境はさまざまです。そのため、どのような環境のユーザーに対しても、きちんと想定通りにシステムが動いているかチェックする必要があります。
何も修正点がないことは稀であるため、テストと修正期間のスケジュールは確保しておくと良いですよ。

WEBサイト構築をする際には、かかる費用についても気になるところでしょう。
以下では、規模ごとに分けて、WEBサイト構築にかかる費用相場を紹介していくので、参考にしてください。
また、個人に依頼する場合や制作会社によって、費用には違いがあるため、詳細な費用に関しては実際に問い合わせて確認してください。
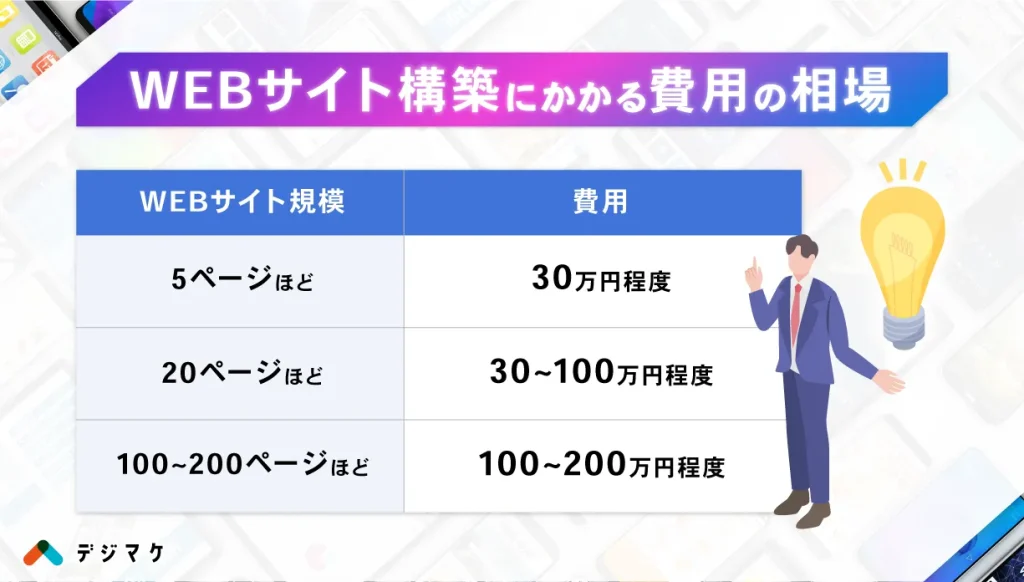
5ページほどのサイトの費用相場は、30万円程度になることが多いです。
飲食店や美容室などの一般消費者をターゲットにしている企業サイトに多いタイプです。簡易的なサイトになるため、費用は抑えることができます。
しかし、制作会社の用意したテンプレートを使用することも多く、全くオリジナルのWEBサイトにするのは難しいかもしれません。
20ページほどのサイトの費用相場は、30~100万円程度になることが多いです。
中小企業の企業紹介サイトに多いパターンが、この20ページほどのサイトになります。上記の簡易的なサイトよりも、オリジナル性が高く、独自コンテンツを充実させることも可能です。
100~200ページほどのサイトの費用相場は、100~200万円程度になることが多いです。
一般的には、中規模以上の企業サイトに多いです。企業の取り扱っている商品やサービスの紹介を含めて100~200ページになっており、戦略的に効果の高いWEBサイトにできたり、トレンドとなっているコンテンツやデザインを組み込むことも可能になります。
大企業向けの規模感の大きいポータルサイトやコーポレートサイトであると認識しておくと良いです。

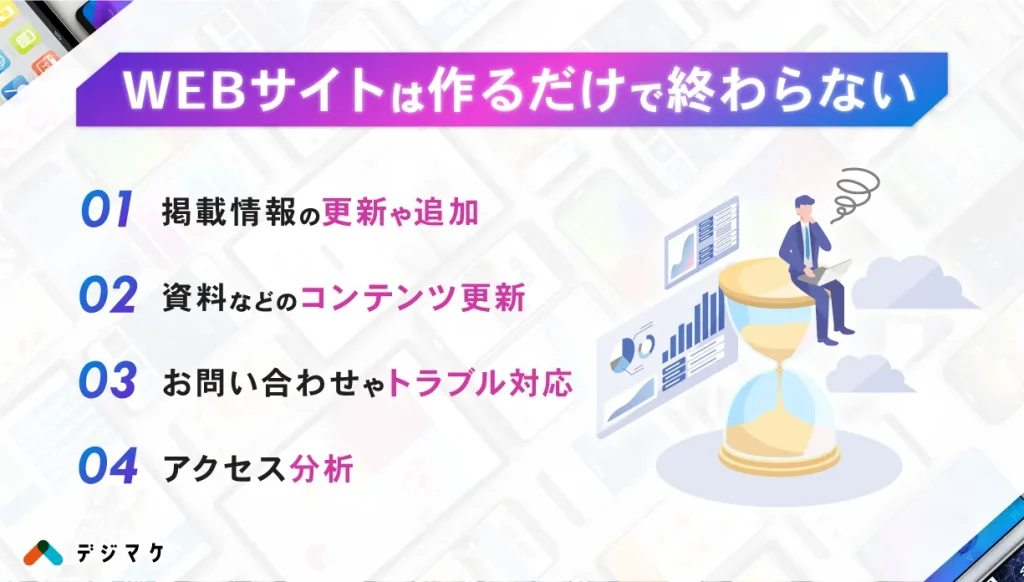
WEBサイトは作るだけで終わらないです。作ったあとに運用していくことが重要です。具体的には、以下のようなことが必要になります。
WEBサイトに掲載する情報は、常に最新にしておく必要があります。そのため、会社の基本情報は企業の信用情報になるため、間違っている情報や古い情報のものは載せないようにしましょう。
企業ブログやサイトで、見込み客向けの資料を提供している場合には、定期的に更新することも必要になります。
一度、作成すれば更新の必要ない資料もありますが、資料によって見込み客の獲得にも影響があるため、重要なコンテンツであることを理解してメンテナンスしていくと良いですよ。
WEBサイトを運用する場合には、お問い合わせやトラブル対応をする必要もあります。
ユーザーからのお問い合わせにスムーズに対応できるよう仕組み作りや、「WEBサイトが見れなくなった」といったトラブルには早急に対応していく必要があります。
WEBサイトを運用する際には、アクセス分析も欠かせません。
主には、Google Analyticsを利用して、アクセス分析をすることが多いです。WEBサイトを運用する際には、どのくらい流入があるのか、サイト内にどのくらい滞在しているのかなどの数値を確認して、分析をおこなう必要があります。
その分析から、さらに流入数やコンバージョン数を増やすために、どのような施策をおこなうべきか検討することが大切です。
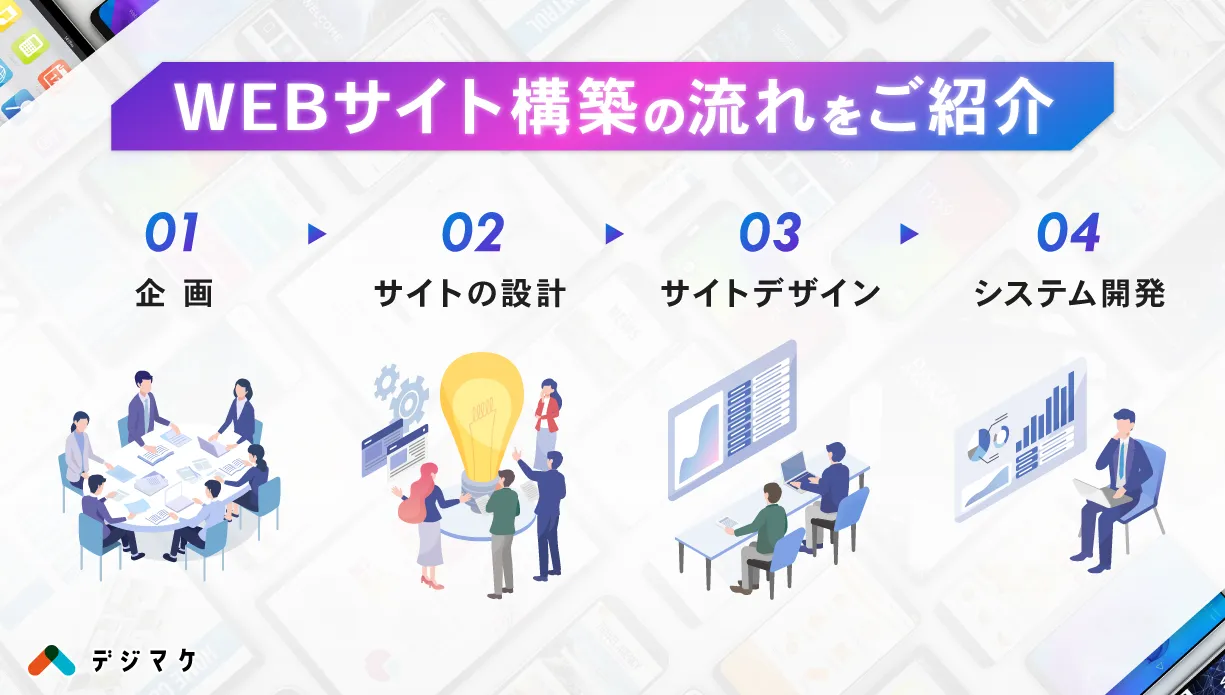
WEBサイト構築の流れ4ステップ
自社で構築するのではなく、WEBサイト制作会社やSEOコンサルティング会社に制作を依頼する場合でも、一連の流れを理解しておきましょう。
WEBサイト構築にかかる費用相場は、制作するページ数によっても異なります。
個人や制作会社によって、費用には違いがあるため、詳細な費用に関しては実際に問い合わせて確認してください。
WEBサイトのシステム開発では、主に下記のような開発を行います。
なお、システム開発の作業は「コーディング」「マークアップ」と呼ばれることもあります。
この記事を読んで、WEBサイト構築の流れや費用については理解できたでしょう。
WEBサイトを構築する際には、作成するだけではなく、運用することも重要となります。そのため、SEOコンサルティングサービスを活用することをおすすめします。
経験と実績豊富なSEOコンサルタントに依頼すれば、SEOの効果を最大限に引き出してくれます。
デジマケでは、100社以上にわたる法人サイトのSEO分析・改善を行った実績がありますので、ぜひお気軽にご相談ください。
デジマケは100社を超える企業様の課題を改善に導いてきたコンサルタントが、事業の課題や目標に合わせた施策をご提案いたします。
SEOや広告、SNSなどの1つの分野ではなく、マーケティングの全体像を理解したコンサルタントがあなたと二人三脚で、売上の最大化を目指します。
Web集客をしたいけれど、何をすれば分からない方も、まずは無料でご相談ください。
オンラインでの集客や
採用のことならデジマケにおまかせください
“本格SEO”×”圧倒的デザイン”の
これまでにない組み合わせで事業を成功に導きます